Da sitzt man stundenlang an einem Wireframe und diskutiert am Ende mit den Kollegen doch über überflüssige Details. Dabei gibt es doch viel innovativere Methoden des Wireframings.
Achtung: Dieser Artikel ist seit dem 2. April nicht mehr wirklich aktuell... 
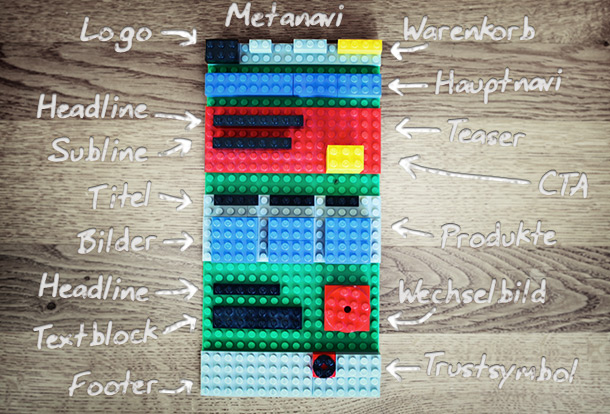
Die Idee ist schon fast zwei Jahre alt und stammt ehrlicherweise von unserem Kollegen Matthias Henrici. Anstatt über Rechnern zu brüten, wollten wir Wireframes in sozial-interaktiven Gruppenprozessen entstehen lassen, die durch ihre Intensität deutlich mehr Agilität und Impact haben. Wir entwickelten die Methodik der LEGO-Wireframes, bei der eine Gruppe von Konzeptern gemeinsam mit LEGO-Steinen den Wireframe dreidimensional modelliert.
Die Vorteile von LEGO-Wireframes liegen auf der Hand:
- Relevanz:
Eine Weiterentwicklung des Niehaus-Wireframes ist es, die Relevanz von Elementen durch die Bauhöhe auszudrücken. Buttons haben maximale Relevanz für die Conversion und sind daher maximal hoch. - Personalisierung:
Inzwischen wissen wir, dass unterschiedliche Inhalte für unterschiedliche Nutzergruppen relevant sind. Mit LEGO können wir unterschiedliche Farben als Code für Typologien verwenden. - Agil bleiben:
Bei Software gibt es keine Grenzen – bei LEGO-Bausteinen schon. Wir können die Anzahl der Steine einfach begrenzen, um den Prozess schlank und agil zu halten. Als Nebeneffekt lässt sich so ein Konzept kompakt gestalten. - Kreativität:
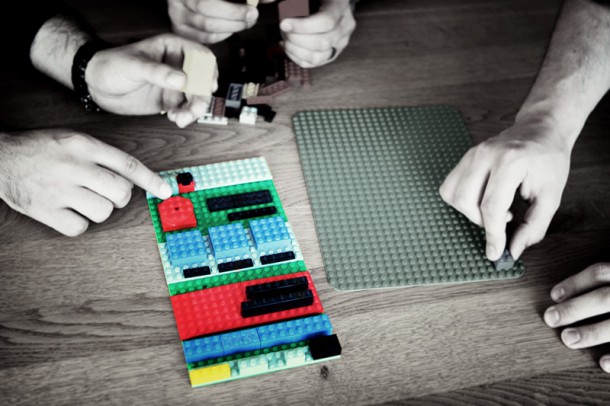
Die Arbeit in der Gruppe fördert Live-Interaktionen und setzt kreatives Potenzial frei, das ansonsten verloren ginge. Durch die Flexibilität des LEGO Wireframing ist man nicht an einen Arbeitsplatz gebunden. Der kreative Prozess kann praktisch überall stattfinden. - Responsive:
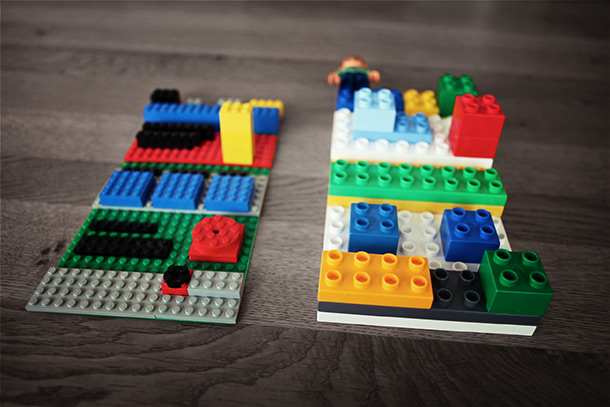
Mit Hilfe von LEGO und DUPLO (für Kinder) können wir unterschiedliche Displaygrößen simulieren – „responsive“ war noch nie so einfach! - Kosten / Skalierbarkeit:
Die Initial- und Betriebskosten der LEGO Wireframe Bausteine ist im Vergleich zur Software-Lösung günstig und lässt sich beliebig erweitern. Lizenzengpässe und Updates gehören der Vergangenheit an. - Frühe Nutzertests:
Die LEGO Wireframes lassen sich ohne Barrieren in die Realität transportieren. So lässt sich früh Nutzerfeedback einfangen und verarbeiten – auch bei Nutzern ohne Technik-Affinität.
Wir hoffen, die Methodik setzt sich langfristig durch und jeder versteht die wahre Intention der LEGO Wireframes.
Nächstes Jahr um diese Zeit stellen wir Euch vor, wie agile Softwareentwicklung mit Gummibärchen funktioniert.
Viel Spaß bei der Optimierung!
The post Maximale Agilität mit LEGO-Wireframing appeared first on Conversion Optimierung, Landingpage Optimierung | konversionsKRAFT.